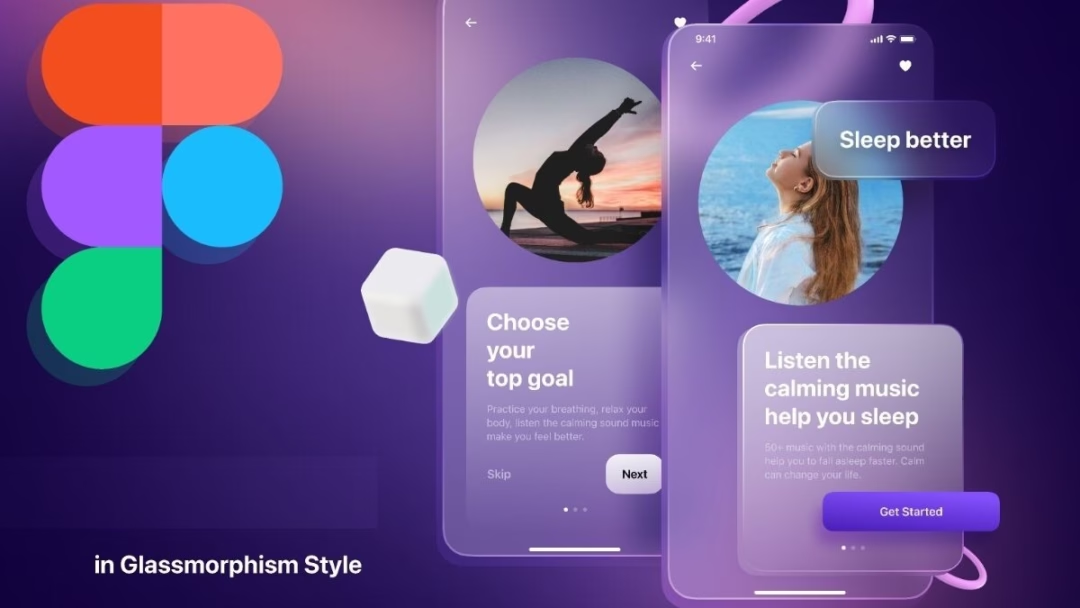
Trong lĩnh vực thiết kế giao diện người dùng (UI), xu hướng Glassmorphism Figma đang ngày càng trở nên phổ biến nhờ vào vẻ đẹp hiện đại, sang trọng và cảm giác mờ ảo mà nó mang lại. Phong cách thiết kế này lấy cảm hứng từ hiệu ứng kính mờ, kết hợp giữa độ mờ, độ trong suốt và ánh sáng phản chiếu nhẹ để tạo ra một cảm giác ba chiều.


Glassmorphism được đặc trưng bởi nền đầy màu sắc, hiệu ứng đổ bóng và đường viền mảnh trắng, giúp tạo ra cảm giác lớp kính nổi bật trên nền. Phong cách này đang được các nhà thiết kế UI/UX ưa chuộng cho các thiết kế dashboard, ứng dụng và trang đích (landing page) vì khả năng tăng tính thẩm mỹ và tạo chiều sâu trực quan.


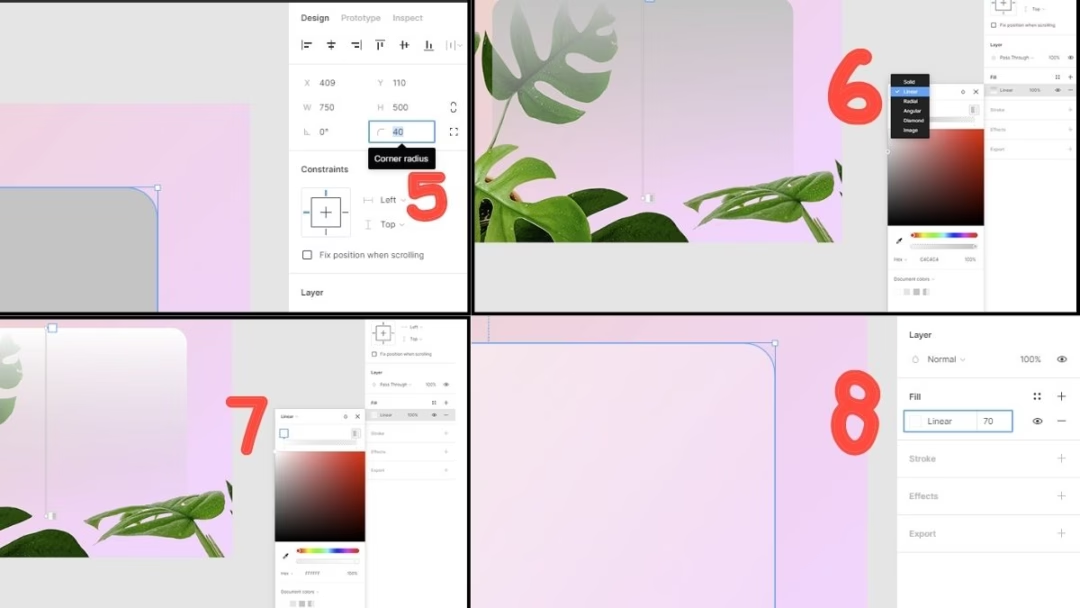
Một trong những ưu điểm của Glassmorphism là khả năng tập trung sự chú ý của người dùng và dễ dàng kết hợp với màu gradient. Để tạo ra hiệu ứng này trong Figma, người dùng cần thực hiện một số bước cơ bản. Đầu tiên, họ cần khởi tạo một canvas làm việc và kéo ảnh nền vào khung. Tiếp theo, vẽ một hình chữ nhật, bo tròn các góc và chọn kiểu tô màu là Linear Gradient. Sau đó, nhập mã màu cho từng điểm chuyển để hoàn thiện màu sắc cho hình nền.


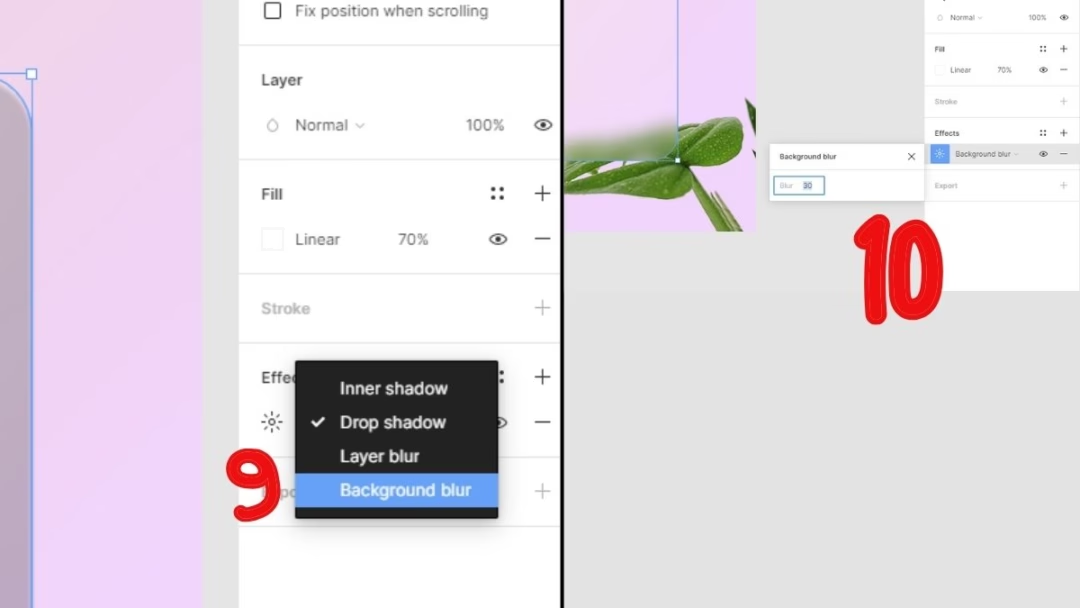
Bước tiếp theo là tạo hiệu ứng kính mờ. Người dùng cần mở bảng Effects và chọn hiệu ứng Background Blur. Điều chỉnh hiệu ứng blur và độ trong suốt sao cho hài hòa với tổng thể bố cục là rất quan trọng. Cuối cùng, chọn toàn bộ khung hoặc đối tượng cần xuất, nhấn Export và tùy chỉnh định dạng và độ phân giải nếu cần.

Khi thiết kế với Glassmorphism, người dùng cần lưu ý không lạm dụng phong cách này, đảm bảo tương phản nội dung và hiệu suất hiển thị. Thiết kế trên nền đủ màu sắc cũng là một yếu tố quan trọng. Glassmorphism phù hợp nhất cho thiết kế giao diện trong Figma các phần như card, popup, sidebar hoặc header.

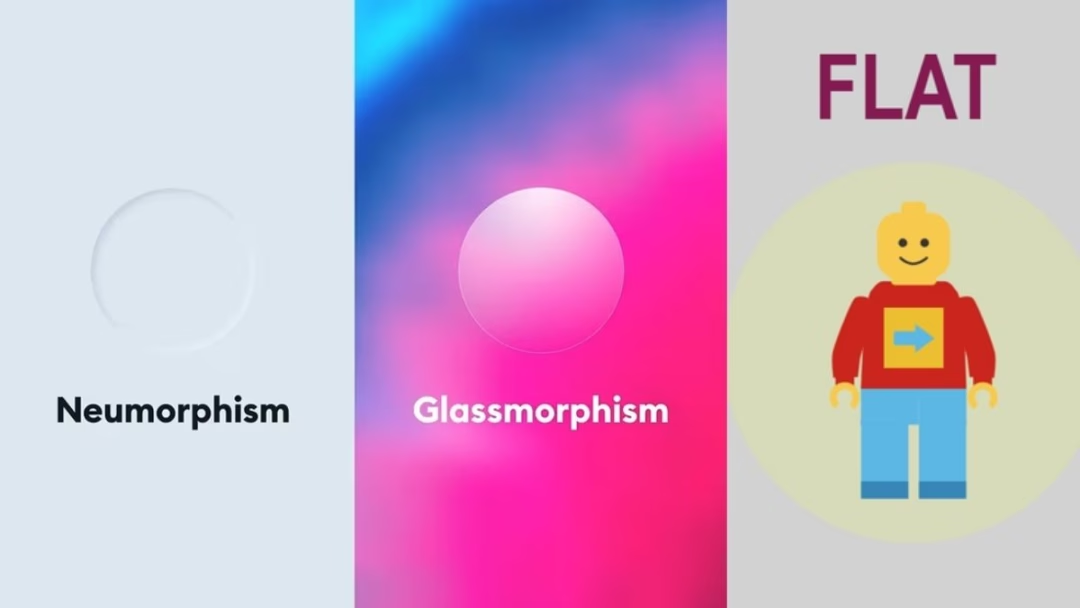
So sánh với Neumorphism và Flat Design, Glassmorphism được ưa chuộng vì mang lại cảm giác tương lai và hiện đại. Neumorphism phù hợp với thiết kế tối giản và nhẹ nhàng, trong khi Flat Design lại nổi bật với sự đơn giản tuyệt đối, dễ đọc, dễ sử dụng và cực kỳ hiệu quả cho hiệu suất lẫn khả năng tương thích trên các thiết bị cũ hoặc băng thông thấp.

Người dùng có thể tìm kiếm các template Glassmorphism Figma trên Figma Community bằng cách gõ từ khóa ‘Glassmorphism UI’, ‘Glass Card’, hoặc ‘Frosted UI’. Một số mẫu Glassmorphism Figma Template phổ biến bao gồm Dashboard Glass UI Kit, Glassmorphism Login Page, Mobile App Glass Template, Glass Button Components, Glassmorphism Profile Card và Glass Modal Popup.

